Definisi
- Animasi adalah gambar
begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan
mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan
hitungan waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas
bisa berupa gambar manusia, hewan, maupun tulisan.
- Grafik adalah gambaran
beberapa buah data pada minimal dua buah koordinat dari satu titik acuan awal
(titik nol). Dengan kata lain, kita dapat menampilkan beberapa nilai data
menjadi sebuah grafik yang mewakili sebuah interpretasi terhadap posisi
tertentu.
- Gambar adalah salah satu
dari media pembelajaran yang paling umum dipakai dan merupakan bahasa yang umum
dan dapat dimengerti dan dinikmati dimana-mana.
- Warna adalah spektrum tertentu
yang terdapat di dalam suatu cahaya sempurna (berwarna putih).
Identitas suatu warna ditentukan panjang gelombang cahaya tersebut.
- Suara adalah pemampatan
mekanis atau gelombang longitudinal yang merambat melalui medium. Medium atau
zat perantara ini dapat berupa zat cair, padat, gas. Jadi, gelombang bunyi
dapat merambat misalnya di dalam air, batu bara, atau udara.
Berikut langkah-langkah untuk
membuat grafik, animasi, gambar, warna dan suara pada visual basoc 6.0 :
1. Langkah pertama buka visual
basic 6.0, lalu akan muncul tampilan seperti ini
Lalu pilih Standard EXE.
2. Dan akan muncul tampilan form
awal seperti ini
3. Pada project kali ini, kami
menambahkan 2 components yaitu microsoft chart control dan windows media player.
Caranya klik menu bar project lalu pilih components dan akan muncul seperti ini
4. Pada toolbox akan muncul icon
components tersebut
5. Selanjutnya kita akan
menambahkan suara pada setiap form caranya dengan menklik icon windows media
player, lalu akan muncul seperti ini
6. Lalu klik properties,
selanjutnya untuk memasukan lagunya tinggal menklik browse dan pilih lagu yang
akan dimasukkan
7. Selanjutnya kita akan membuat
form awal, buat form awal seperti ini dengan menggunakan image, label, command
button dan timer
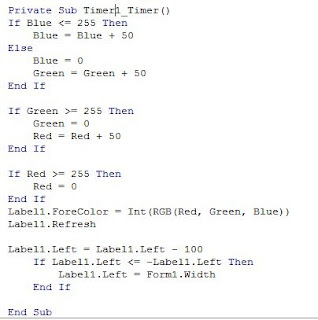
8. Sesudah itu masukkan codingan pada form 1 seperti ini
Codingan timer 1 untuk label1 yaitu judul grafik lalu lintas kota depok
Codingan timer 2 untuk image mobil pertama
Codingan timer 3 untuk image mobil kedua
Codingan timer 4 untuk waktu 00.00.00
9. Selanjutnya buat form 2 seperti ini dengan menggunakan label, timer, image dan command button
Codingan untuk command button mobil, motor, bus dan angkutan umum
Codingan timer 1 untuk label agar tulisannya berwarna
Codingan timer 2 untuk waktu
11. Selanjutnya pada form 3 kita
akan memasukkan grafik, sebelumnya kita sudah memasukkan components yaitu
microsoft chart control. Dan cara memasukkan grafik ialah dengan menklik icon
chart control, dan akan muncul seperti ini
12. Selanjutnya kita akan membuat
form 3, buat tampilannya seperti ini dan kosongkan terlebih dahulu grafiknya di
properties
Selain, form 3 kita juga membuat form untuk motor, bus dan angkutan umum seperti ini codingannya pun sama dengan form 3
13. Dan ini merupakan codingan pada form 3
Codingan untuk command button menu
Codingan timer 1 untuk image mobil berjalan
Codingan timer 2 untuk waktu dan grafik, jadi kalau waktunya bertambah 1 menit maka grafiknya otomatis akan bertambah dengan otomatis
14. Setelah semuanya selesai kita
akan mencoba merunnya
Klik menu lalu muncul form 2
Lalu misal kita pilih mobil maka akan muncul form mobil
Pada saat 10 detik keadaan grafik masih kosong, karna kita menggunakan interval per 1 menit. Jadi, grafiknya akan bertambah setiap 1 menit sekali. Setelah menunggu selama 6 menit, grafiknya bertambah seperti ini
Pada form motor, bus dan angkutan umum pun sama halnya dengan form mobil.